2.
package Ex_0520.실습문제;
import Ex_0520.BorderLayoutEx;
import Ex_0520.Myframe;
import javax.swing.*;
import java.awt.*;
public class Q2 extends JFrame {
Q2(){
setTitle("BorderLayOut 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 윈도우 창 종료시 프로세스 종료
setSize(300,200);
Container cp = getContentPane();
cp.setLayout(new BorderLayout(5,5)); // 배치관리자
cp.add(new JButton("NORTH"),BorderLayout.NORTH);
cp.add(new JButton("SOUTH"),BorderLayout.SOUTH);
cp.add(new JButton("CENTER"),BorderLayout.CENTER);
cp.add(new JButton("WEST"),BorderLayout.WEST);
this.setVisible(true); // 화면에 프레임 출력
}
public static void main(String[] args) {
new Q2();
}
}
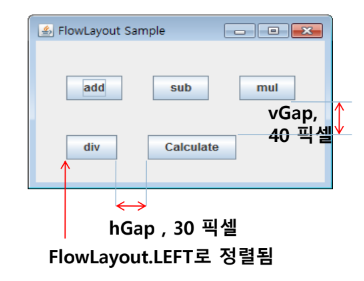
3.
package Ex_0520.실습문제;
import Ex_0520.CPEx;
import javax.swing.*;
import java.awt.*;
public class Q3 extends JFrame {
Q3(){
setTitle("FlowLayout 예제");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(300,300);
// 컨텐트 팬 알아내기
Container cp = getContentPane();
// 배치 관리자 설정하기
cp.setLayout(new FlowLayout());
// 컨텐트 팬에 요소들 생성하고 붙이기
cp.add(new JLabel("100+200"));
cp.add(new JButton("="));
cp.add(new JLabel("300"));
setVisible(true);
}
public static void main(String[] args) {
new Q3();
}
}
5.
package Ex_0520.실습문제;
import Ex_0520.GridLayoutEx1;
import javax.swing.*;
import java.awt.*;
public class Q5 extends JFrame {
Q5() {
setTitle(" GridLayout 예제 ");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 윈도우 창 종료시 프로세스 종료
setSize(500, 200);
Container cp = getContentPane(); // 프레임의 컨테이너 팬 영역 얻어오기
Color[] color = {Color.RED, Color.ORANGE, Color.YELLOW, Color.GREEN,
Color.CYAN, Color.BLUE, Color.MAGENTA, Color.GRAY,
Color.PINK, Color.LIGHT_GRAY};
// 4x4 설정
cp.setLayout(new GridLayout(4, 4));
// 16개의 버튼 부착
for (int i = 0; i < 16; i++) {
JLabel la = new JLabel(Integer.toString(i));
la.setOpaque(true); // 불투명 설정
la.setBackground(color[i%10]);
cp.add(la);
}
this.setVisible(true); // 컴포넌트 표시
}
public static void main(String[] args) {
new Q5();
}
}
6.
package Ex_0520.실습문제;
import Ex_0520.NullContainerEx;
import javax.swing.*;
import java.awt.*;
public class Q6 extends JFrame {
Q6(){
setTitle("배치관리자 없는 Layout");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 윈도우 창 종료시 프로세스 종료
setSize(300,300);
Container cp = getContentPane(); // 프레임의 컨테이너 팬 영역 얻어오기
// 배치 관리자 설정 - 배치 관리자 없음
cp.setLayout(null);
for(int i=0;i<20;i++){
JLabel la = new JLabel(Integer.toString(i));
// 위치 설정
int x = (int) (Math.random() * (this.getWidth() - 50));
int y = (int) (Math.random() * (this.getHeight() - 50));
la.setLocation(x,y);
// 크기 설정
la.setSize(20,20);
la.setForeground(Color.MAGENTA);
cp.add(la); // la를 컨텐트 팬에 부착
}
this.setVisible(true); // 컴포넌트 표시
}
public static void main(String[] args) {
new Q6();
}
}'자바 개념 > 수업 내용 정리' 카테고리의 다른 글
| 8-1 배치 관리자 (2) | 2024.06.02 |
|---|---|
| 8장 스윙 기초 (0) | 2024.06.02 |